WorkerOpinion widget
Workers can leave their feedback about a Task if you add a WorkerOpinion feature to it.
WorkerOpinion widget currently may contain a set of textarea form fields, and a multi-file attachment form field.
How to enable WorkerOpinion
- Add
mephisto-addonslibrary to your webpack config - Import
WorkerOpinioncomponent to your Task's React application code and define questions.
1. Webpack config
// Specifies location of your packages (e.g. `../../dir`)
var PATH_TO_PACKAGES = "<path>"
module.exports = {
...
resolve: {
alias: {
...
"mephisto-addons": path.resolve(
__dirname,
`${PATH_TO_PACKAGES}/packages/mephisto-addons`
),
}
}
};
2. WorkerOpinion component
import { WorkerOpinion } from "mephisto-addons";
...
return(
<div ...>
<WorkerOpinion
maxTextLength={500}
questions={[
"Was this task hard?",
"Is this a good example?",
]}
/>
</div>
)
Supported properties for WorkerOpinion component:
handleSubmit(optional) - your custom callback that will run on opinion submitmaxTextLength(optional) - max amount of characters for all textarea fieldsquestions(optional, array of strings) - list of questions for the worker, where each response is a textarea fieldrequired(optional) - iffalse, adds" (optional)"suffix to question text (default:false)textAreaWidth(optional) - width of all textarea fields (default:100%)title(optional) - title of the WorkerOpinion widget. Default:Your Feedback
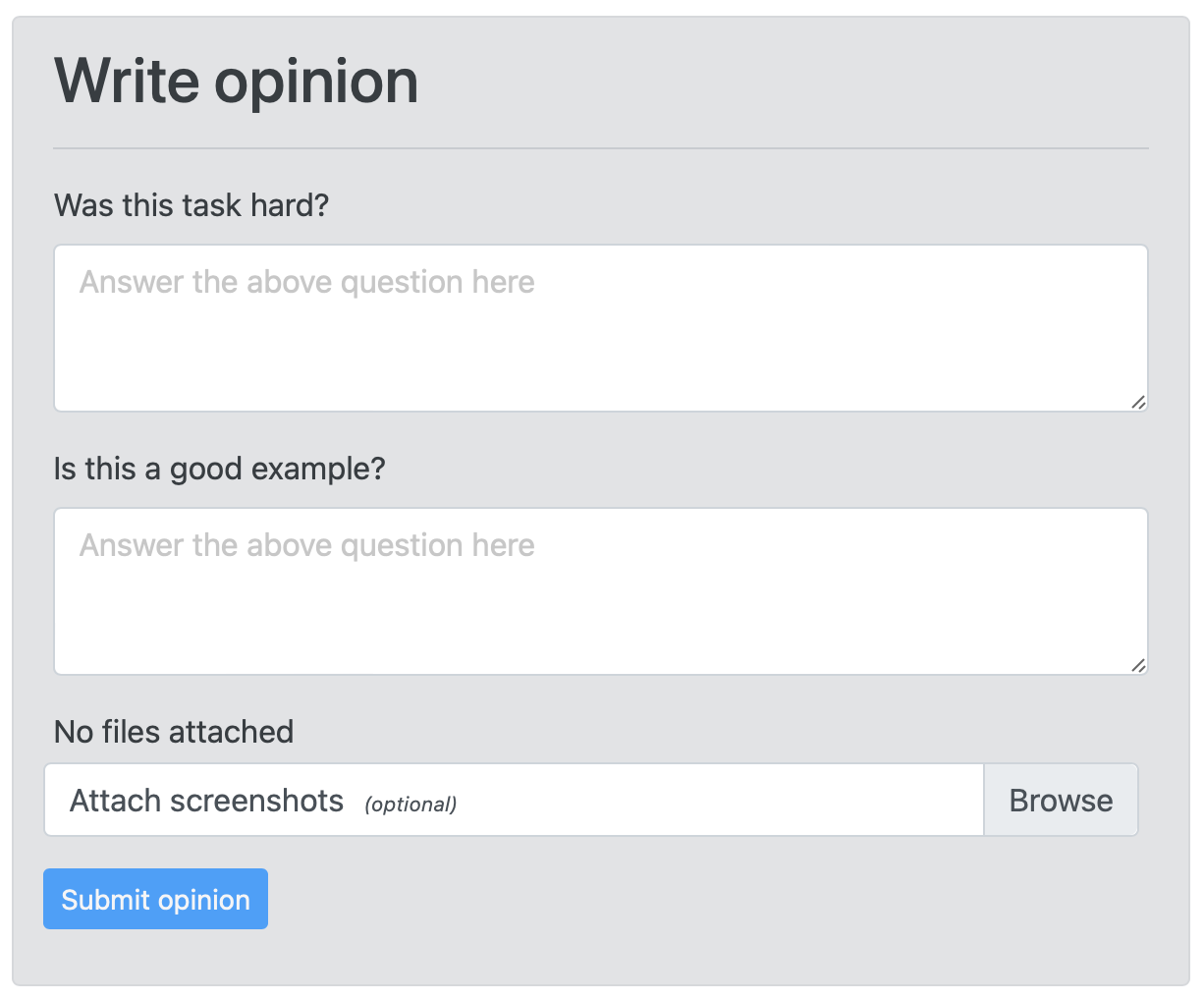
Here's how WorkerOpinion component looks like:

How WorkerOpinion works
- After completing each unit, workers can submit an opinion about the completed unit.
- Once the task is shut down, you can review all collected opinions for the task in TaskReview app.
- When reviewing units in TaskReview app, you will see an extra accordion section "Worker Opinion" if a worker submitted their opinion.